Chytrá domácnost má být chytrá. Z toho plyne, že má sama „uvažovat“. V praxi to ale znamená, že má naprogramované nějaké chování (automatizace), které vám usnadňují život a řeší věci, které řešit nechcete. Avšak dříve či později příjde chvíle, kdy potřebujete něco ručně změnit či nastavit. V tu chvíli přichází na řadu grafické rozhraní. Některé systémy mají mobilní aplikaci, jiné i webové rozhraní či další interaktivní možnosti ovládání. Dnes se podíváme na Home Assistanta a jeho grafické webové rozhraní (dostupné i v aplikaci) – Lovelace. Samozřejmě hned v základu máte možnost přidávat různé entity, grafy a další karty ať už interaktivní nebo informační. To je ale velice základní a tak nějak předpokládám, že jej zvládne nastavit každý. Proto se přesuneme k něčemu pokročilejšímu a přidáme si interaktivní půdorys do Lovelace.
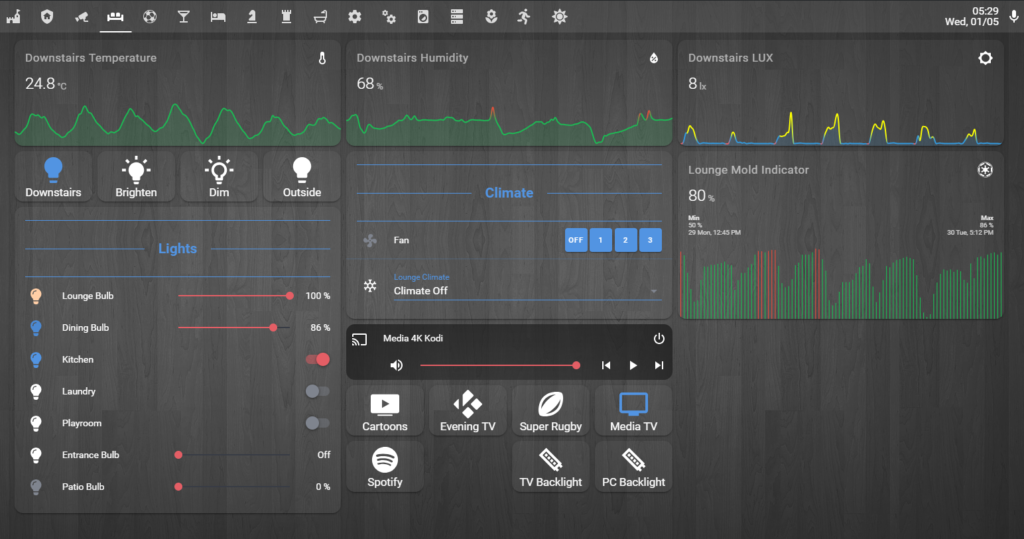
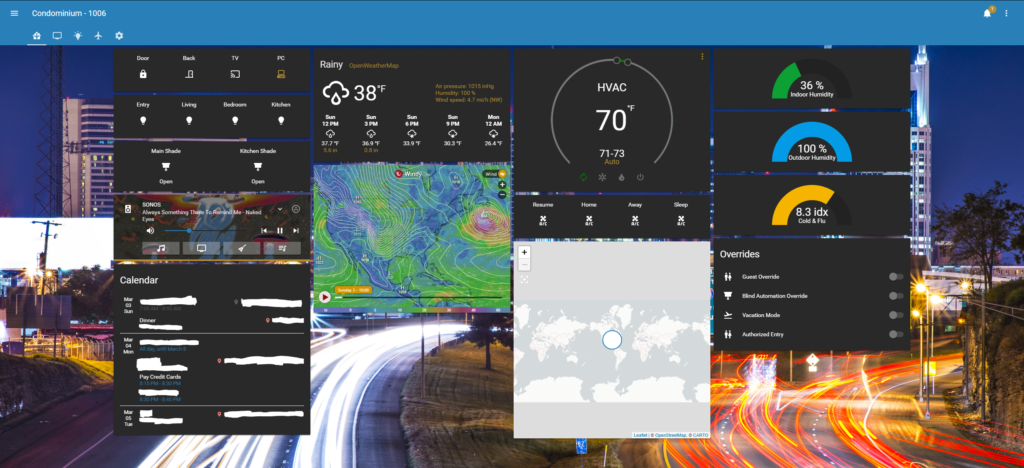
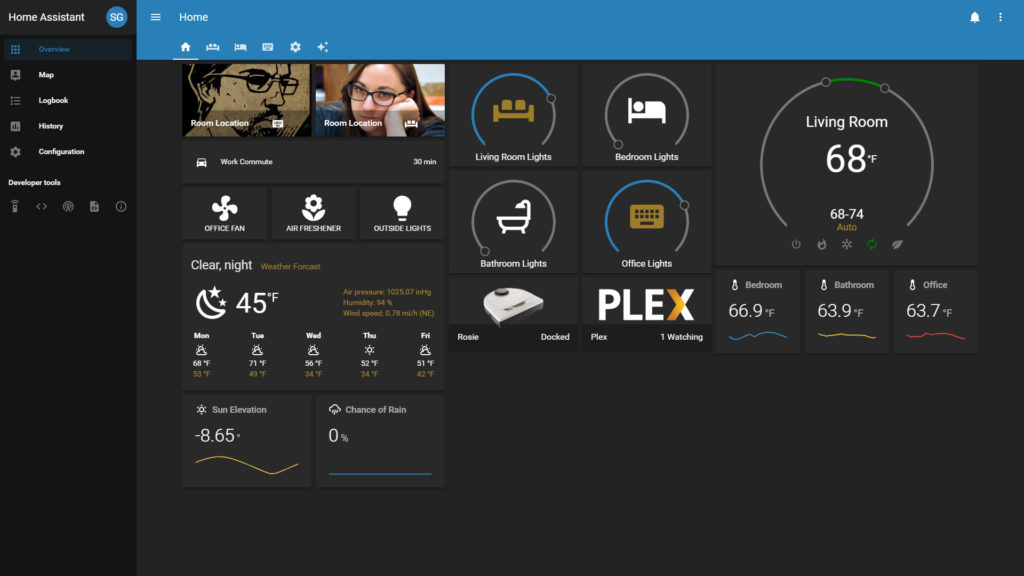
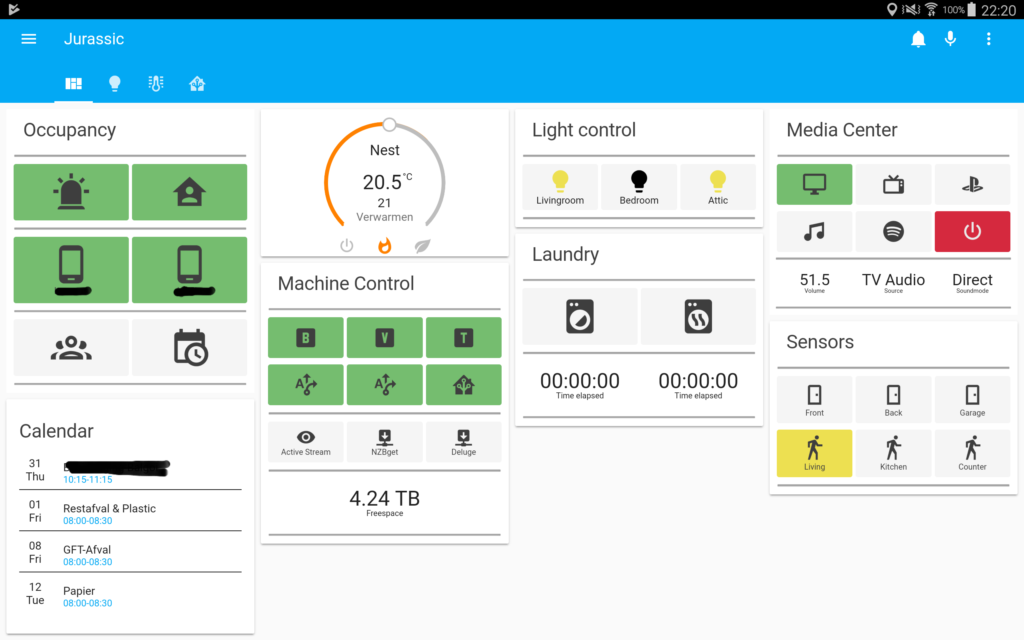
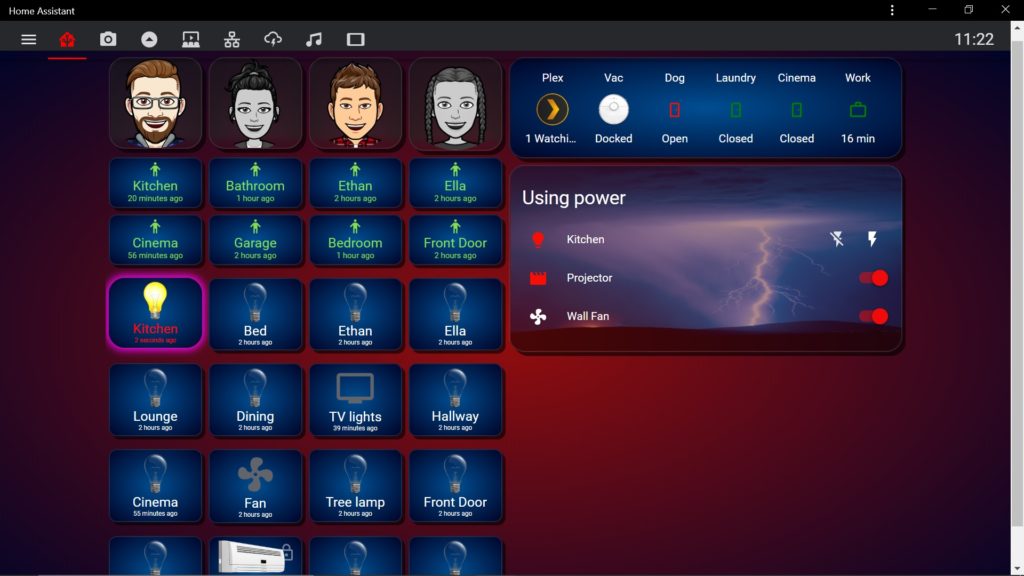
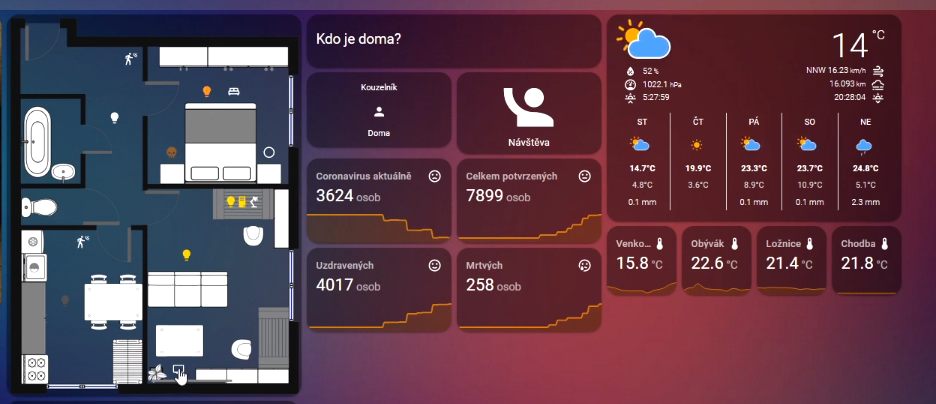
Příklady „vymazlených“ Lovelace
Vytvoření obrázku půdorysu
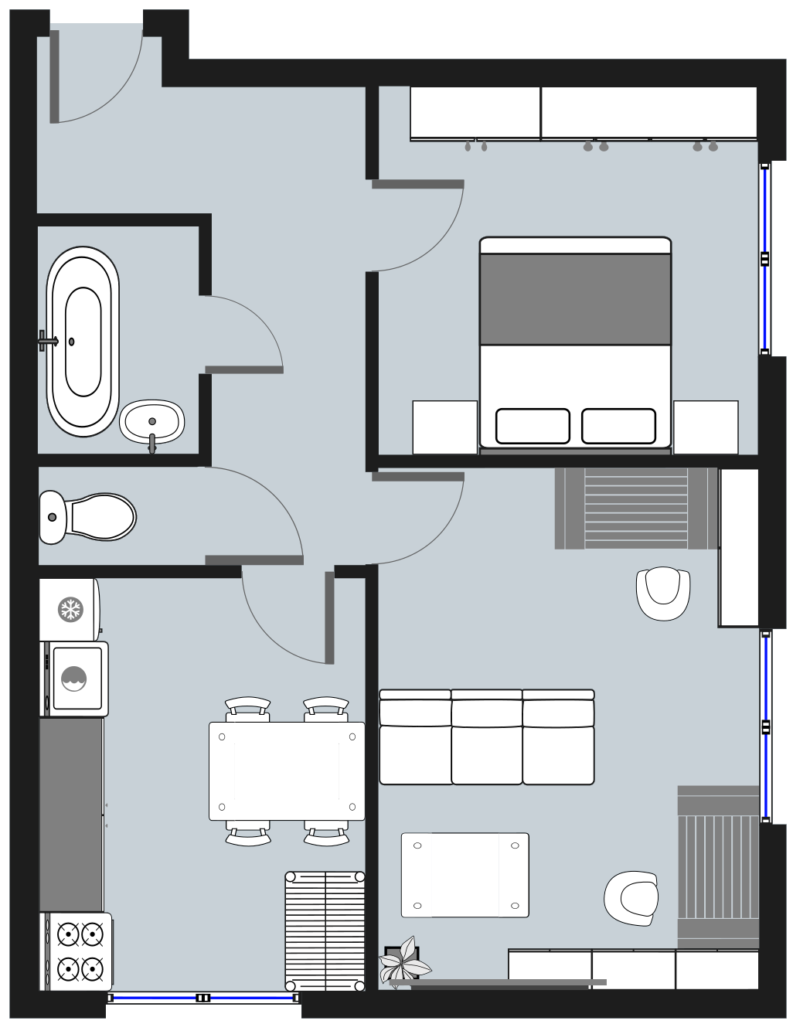
Prvním krokem je vytvoření png/jpg obrázku půdorysu. Můžete si jej klidně nakreslit rukou nebo v nějakém grafickém programu, nicméně mně osobně se nejlépe osvědčila aplikace MagicPlan ke stažení v AppStoru nebo Google Play. Díky ní a jejímu AR ( Augmented reality ) můžete naskenovat svůj byt či dům a následně si vyexportovat hotový půdorys. Více detailů naleznete ve videu na začátku článku.

Projekt Hello-Future CZ můžete podpořit drobným měsíčním příspěvkem na Patreonu!
Děkujeme za podporu, díky které na tomto webu nemusí být reklamy a máme prostředky na recenzování produktů a tvorbu návodů 🙂
Hotový půdorys si přesuňte do počítače a v libovolném grafickém programu si jej můžete oříznout či jinak upravit. Já využil program GIMP2, ve kterém jsem odstranil zbytečné texty a přidal pozadí kvůli kontrastu s mým lovelace. Následně obrázek nahrejte do svého Home Assistanta do složky config/www. Pokud složku www ve složce config nemáte, vytvořte si ji.

Veškeré mnou použité materiály a kódy naleznete v následujícím odkazy a můžete si vše ozkoušet na nich.
Vytvoření karty s půdorysem
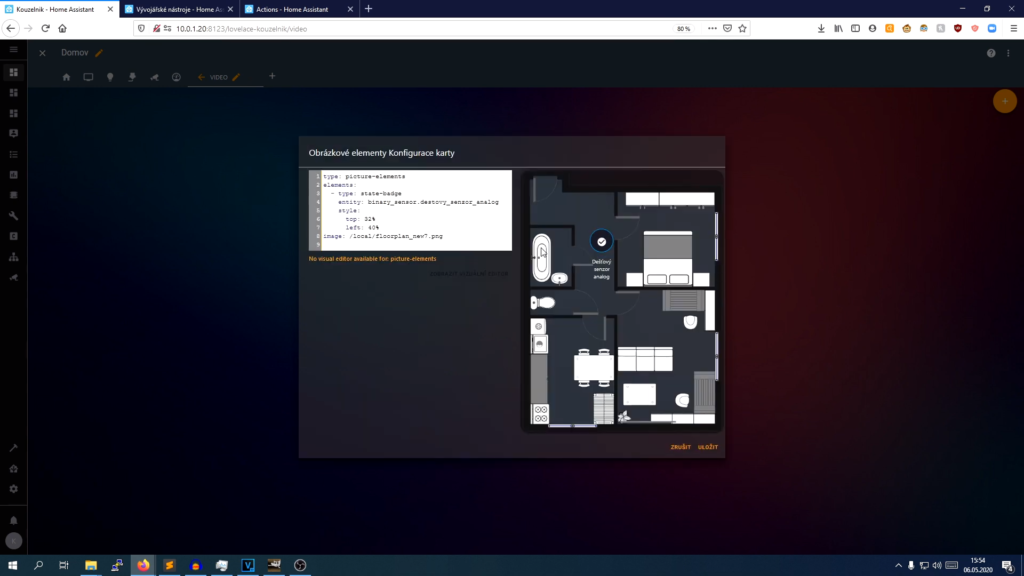
Nyní se už můžeme přenést do Lovelace. Tam vytvořte novou kartu – obrázkové elementy. V ní zadejte cestu k obrázku – tedy /local/floorplan.png pokud se váš obrázek jmenuje floorplan.png.

Tímto máme nachystaný obrázek půdorysu a jeden náhodný senzor, který se sám přidal. To nás přivádí k další části návodu – seznam dostupných elementů entit.
Dostupné elementy karet
Všechny karty mají různé možnosti stylování pomocí CSS. Nejdůležitější jsou parametry top a left. Ty nastavují pozici od horní a levé hrany obrázku v procentech. Tímto umístíme každý element tam kam potřebujeme.
State-badge – ten vidíte hned v příkladu. Obsahuje název a hodnotu/stav senzoru.
type: picture-elements
elements:
- type: state-badge
entity: binary_sensor.destovy_senzor_analog
style:
top: 32%
left: 40%
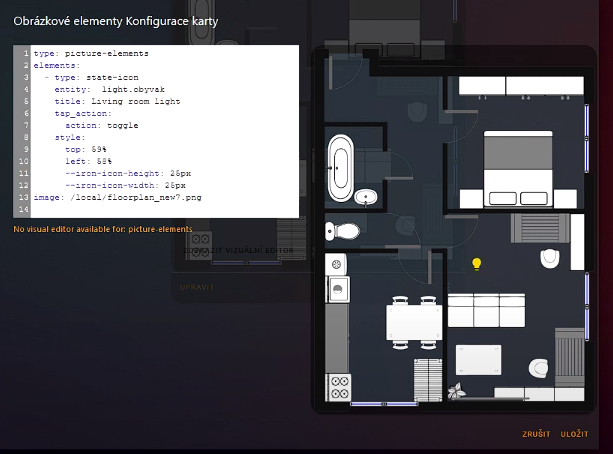
image: /local/floorplan_new7.pngState-icon – zobrazí ikonu, která ukazuje aktuální stav entity (světlo, zásuvka..) a umožní jej kliknutím zapnout/vypnout, případně delším stiskem otevře detailní možnosti.

type: picture-elements
elements:
- type: state-icon
entity: light.obyvak
title: Living room light
tap_action:
action: toggle
style:
top: 59%
left: 58%
--iron-icon-height: 25px
--iron-icon-width: 25px
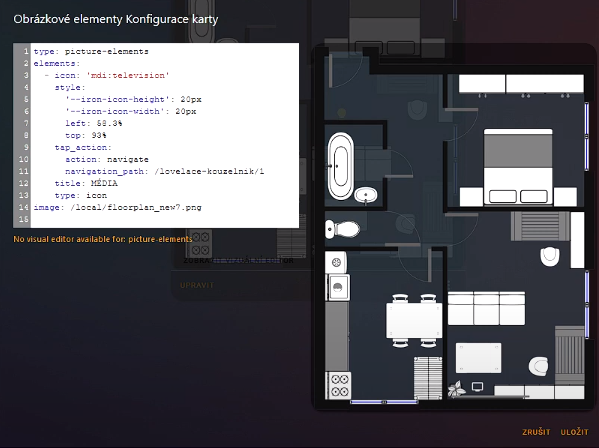
image: /local/floorplan_new7.pngIcon – narozdíl od state-icon nezobrazuje stav, ale slouží jako takový odkaz nebo proklik na detail. V příkladu mě přesměrovává na jinou stránku Lovelace věnovanou médiím.

type: picture-elements
elements:
- icon: 'mdi:television'
style:
'--iron-icon-height': 20px
'--iron-icon-width': 20px
left: 58.3%
top: 93%
tap_action:
action: navigate
navigation_path: /lovelace-kouzelnik/1
title: MÉDIA
type: icon
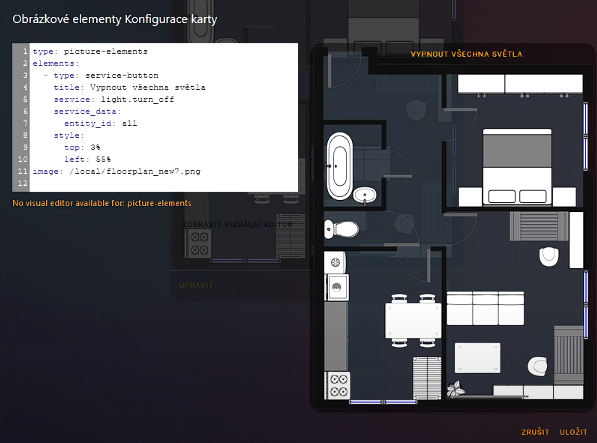
image: /local/floorplan_new7.pngService-button – toto tlačítko po stisknutí zavolá předdefinovanou službu. Já v příkladu volám službu, která zhasne všechna světla v bytě.

type: picture-elements
elements:
- type: service-button
title: Vypnout všechna světla
service: light.turn_off
service_data:
entity_id: all
style:
top: 3%
left: 55%
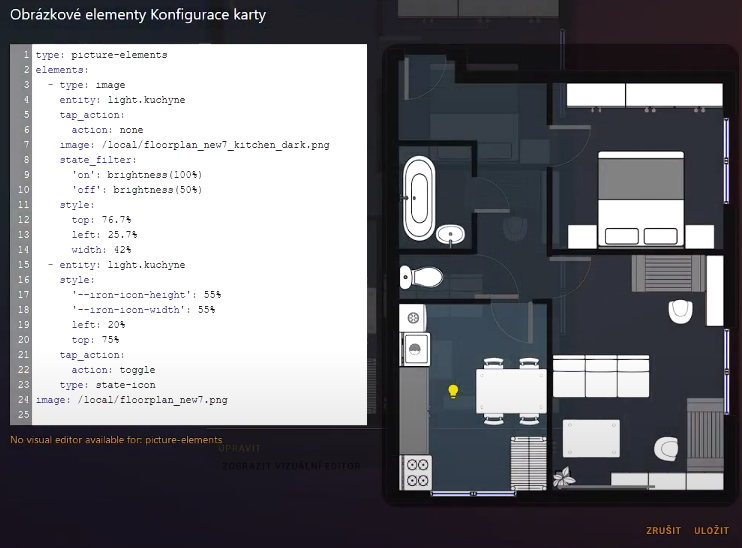
image: /local/floorplan_new7.pngImage – Nejefektnější element. Umožní na základě stavu entity měnit obrázek nebo jeho vlastnosti. V příkladu se místnost kuchyně ztmaví, pokud je světlo zhasnuté a obráceně. Doporučují shlédnout ve videu.

type: picture-elements
elements:
- type: image
entity: light.kuchyne
tap_action:
action: none
image: /local/floorplan_new7_kitchen_dark.png
state_filter:
'on': brightness(100%)
'off': brightness(50%)
style:
top: 76.7%
left: 25.7%
width: 42%
- entity: light.kuchyne
style:
'--iron-icon-height': 55%
'--iron-icon-width': 55%
left: 20%
top: 75%
tap_action:
action: toggle
type: state-icon
image: /local/floorplan_new7.pngVšechny elementy můžete samozřejmě kombinovat a vytvořit své vysvěné lovelace – resp. půdorys. Takto vypadá můj a kompletní konfiguraci naleznete ke stažení v odkaze výše ve článku.

Napište mi co vás dále zajímá a jak vám byl tento článek užitečný. Pokud máte nějaký dotaz, napište ho sem do komentářů, případně se přidejte do naší FB skupiny Smart Home Bastlíři CZ/SK, kde vám ostatní rádi poradí.
Zároveň můžete najít Hello-Future na těchto sítích:
Instagram: https://www.instagram.com/hellofuturecz
Youtube: https://www.youtube.com/channel/UCaq4XkexFgCCLTFNQKXcwyw